Penyususan sketsa website toko online
Langkah 1, Menyiapkan Draft Konten
Untuk membuat website toko online tentu saja kamu sudah menyiapkan produk untuk dijual kepada masyarakat. Produk ini bisa kamu masukkan dalam draft konten yang kamu sediakan.
Hal yang perlu kamu perhatikan dalam menyiapkan draft konten yaitu:
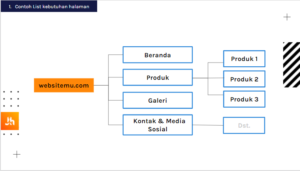
- List kebutuhan halaman
Kamu perlu untuk menentukan berapa banyak halaman yang kamu butuhkan saat membuat website sehingga kamu tidak kebingungan saat eksekusinya nanti.
Salah satu list halaman untuk website Toko Online seperti berikut:
Kamu bisa menggunakan list selain pada gambar untuk bereksplorasi
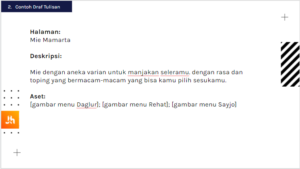
- Siapkan Draft tulisan
Karena ide itu sering tidak muncul disaat yang kita mau, maka kamu tidak bisa memastikan idemu akan muncul saat kamu membuat website. Untuk itu kamu perlu menyiapkan draft tulisan terlebih dahulu yang nantinya digunakan untuk mengisi website kamu. Buat semenarik mungkin ya sob, supaya calon pembeli tertarik pada produk kamu.
- Sertakan gambar atau video produk
Agar website kamu lebih powerful kamu perlu menambahkan gambar atau video sebagai penunjang, tapi untuk video kamu bisa menggunakan youtube sebagai media sharingnya untuk menghemat hosting kamu hehehe..
Kamu juga bisa menambahkan testimoni kalau produk kamu sudah pernah terjual sebelum membuat website.
Nah jika semua hal diatas sudah kamu siapkan, maka saatnya kita mengatur layout atau tata letak kontenmu
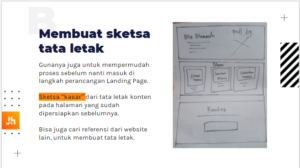
Langkah 2, Membuat dan Menyusun Sketsa Layout
Dalam membuat website Toko Online, tata letak websitemu akan jadi sorotan utama selain produk kamu sob. Jadi usahakan layout kamu keren untuk menarik para calon pembeli. Jadi langkah ini tentu saja perlu kamu lakukan karena tidak mungkin kamu membuat website dengan layout yang tidak kamu atur sebelumnya, bisa jadi nanti website mu malah terlihat berantakan dan asal-asalan, tidak mau bukan??
Sedikit tips untuk langkah ini jika kamu kebingungan membuat sketsa layout kamu bisa mencari referensi di berbagai platform salah satunya pinterest dengan keyword “wireframe landing page template”
Pilih saja salah satu, Jangan sampai kebingungan ya
Kamu juga bisa menyusun sketsa layout secara langsung saat membuka Landing page dengan template yang sudah di sediakan di divi builder, nah dalam langkah ini kamu bisa gunakan metode ATM yaitu Amati, Tiru dan Modifikasi. Layout yang telah kamu buat sebelumnya bisa kamu modifikasi dengan layout yang sudah disediakan nantinya
Langkah 3, Merancang Landing Page
Nahh ketika konten mu sudah siap dan sketsa mu sudah siap maka selanjutnya kamu akan mengeksekusi websitemu.
- Log in di wp admin, iyap! Tentu saja kamu harus login terlebih dahulu sob
- Setelah berada di dashboard maka tekan pages lalu add new untuk membuat halaman baru.
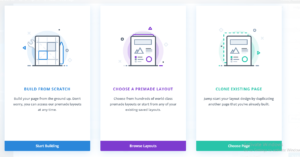
- Pada langkah ini cukup tuliskan judul halaman kemudian tekan tombol ungu bertuliskan “use divi builder” untuk berlanjut pada page builder. Nanti akan muncul menu seperti pada gambar berikut

klik kotak yang tengah yaa
- Keterangan:
- Build From Scratch, menu ini untuk membuat landing page dari awal atau halaman kosong, jadi kamu sendiri yang mengatur konsep dari landing page mu.
- Choose a Premade Layout, membuat landing page dengan menggunakan template yang sudah disediakan.
- Clone Existing Page, menduplikat halaman yang sudah ada di dashboard sebelumnya, biar gak kerja dua kali sob
- Keterangan:
- Agar lebih mudah, kamu bisa memilih kotak di tengah bertuliskan Choose a Premade Layout, ya…
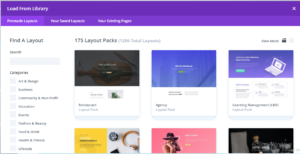
- Setelah muncul halaman untuk memilih template layout, kamu hanya perlu mengklik tiap layout untuk melihat detailnya, dan jika sudah cocok dengan salah satunya kamu bisa gunakan ‘use this layout’ untuk mengaplikasikannya
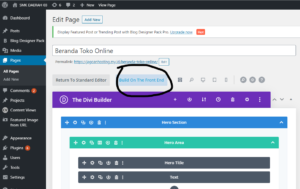
- Nah setelah itu akan muncul gambar seperti berikut, klik ‘Build on The Front End’
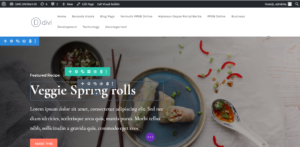
- Selanjutnya akan muncul gambar seperti berikut, maka kamu siap untuk membuat website mu dengan draft dan sketsa yang telah tersedia.
Pada gambar di atas kamu melihat row, column dan module. Row merupakan wadah dari konten yang berbentuk horizontal sedangkan column yang bentuknya vertikal nah untuk module sendiri adalah wadah untuk media seperti teks, gambar, tombol dan masih banyak lagi opsi module lainnya yang bisa kamu coba. Jadi jangan lupa untuk bereksplorasi yaaa..
- Dan ketika kamu ingin mengedit hasil kerjamu seperti merubah font, menduplikat column dan sebagainya, kamu cukup menyorotnya maka akan keluar menu setting atau kamu bisa mengklik ikon setting langsung untuk mengedit hasil kerjamu.









Komentar
Posting Komentar